Here’s an extensive tutorial from Adrian at Vector Pack that utilizes many of Adobe Illustrator’s functions that you may need some practice on — including optimizing compound objects! We thought the subject matter is appropriate for this season too! Enjoy
![]()
 Adrian from Vector Pack sends in this tutorial using Adobe Illustrator. This one utilizes many of Illustrator’s key functions, and provides some rich exercises for practicing the Illustrator vector craft. . .
Adrian from Vector Pack sends in this tutorial using Adobe Illustrator. This one utilizes many of Illustrator’s key functions, and provides some rich exercises for practicing the Illustrator vector craft. . .
Adrian writes :
STEP 1 – Create a new document. It can be any size you want. Let’s set it at the standard 800×600 pixels, resolution 72 (for screen, if your design is meant for printing, then set the resolution at the maximum 300 dpi) and use the RGB color mode.
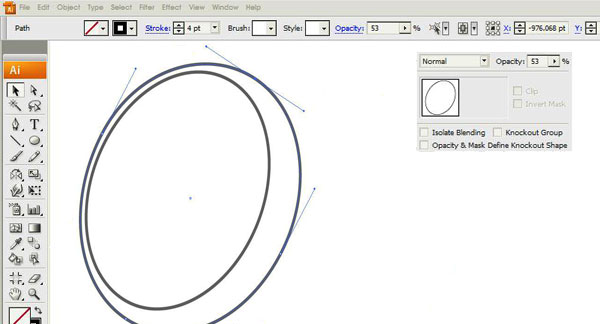
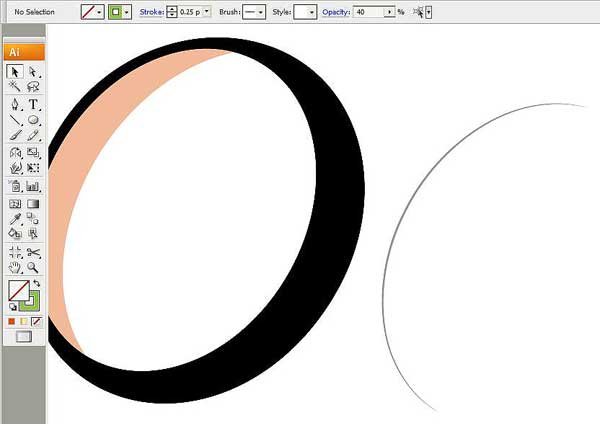
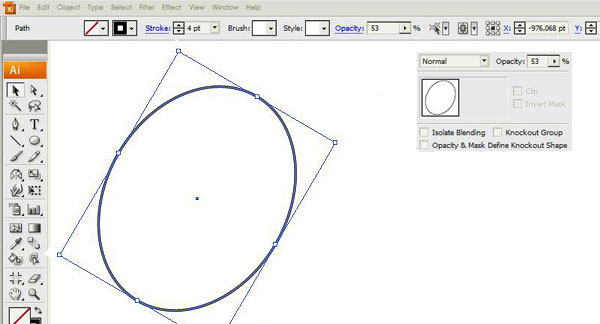
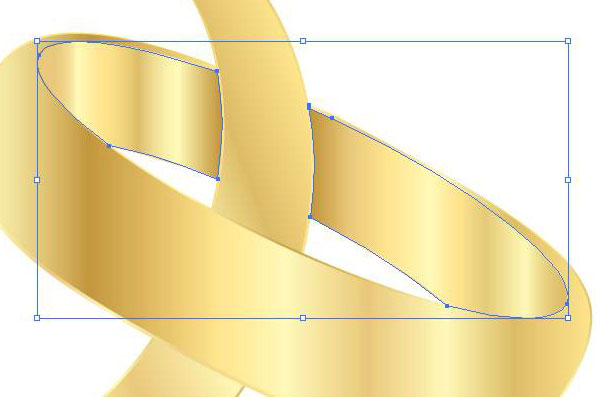
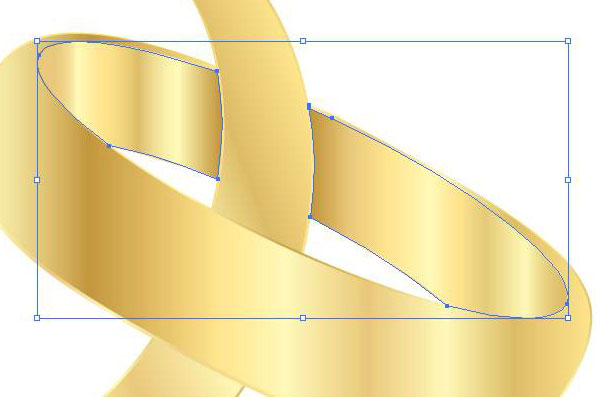
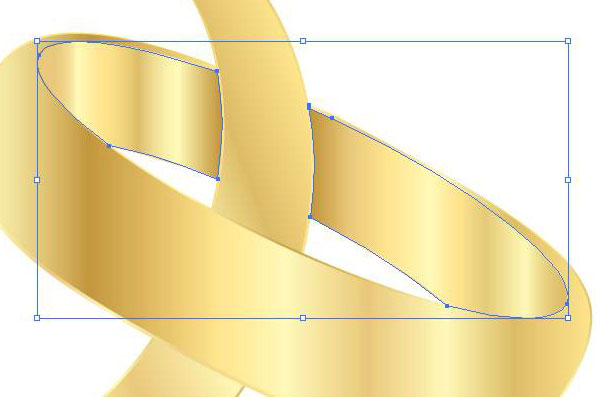
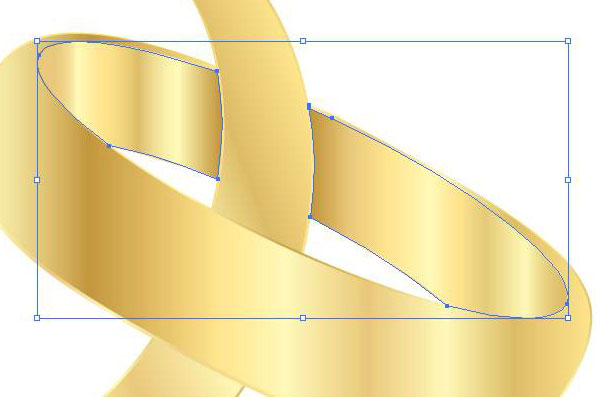
STEP 2 – Time to start drawing the first ring. With the Ellipse Tool (shortcut L) create an oval, then duplicate it and, by using the Direct Selection Tool, modify the outer circle to look like the one in the picture.

NOTE: many of these images can be seen enlarged … just click the image
Select the outer circle and copy it, paste it in front and lock it by using Ctrl + 2 (we will need this second circle later). Select these 2 circles and go to Object, Compound Path and click Make. This will combine our two shapes and create a new one.
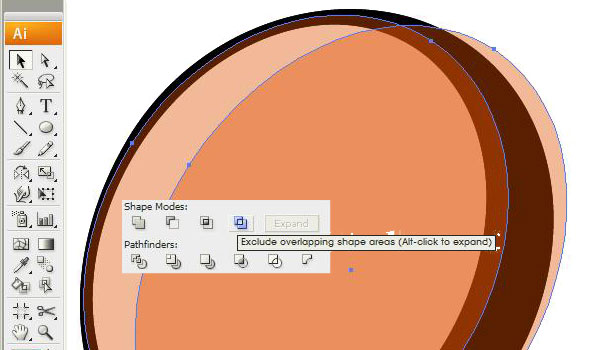
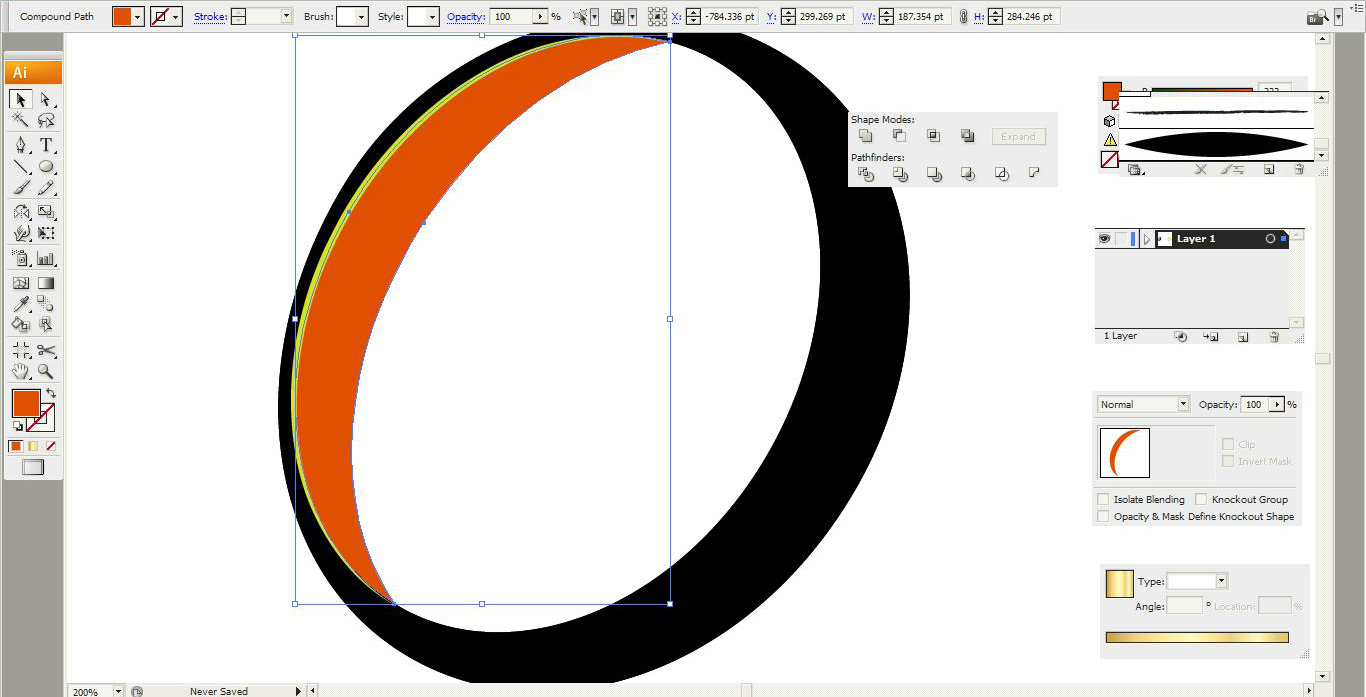
STEP 3 – Next step is to create the inside part of the ring. By using the Ellipse Tool create a oval, then duplicate and move it so it looks like in the image below. Then open the Pathfinder pallete and use Exclude overlapping Shape Areas, then click Expand.
In the image you see that there are two sepate parts of the circle. Use the Direct Selection Tool to select a point from the right part, then hit Delete 2 times.
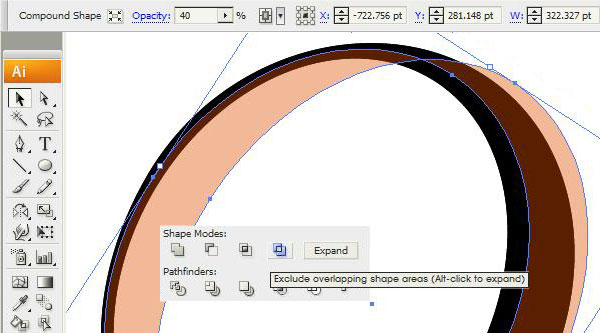
Now duplicate the shape of the ring, paste it in front and select both this shape and the half circle, and click once more the Exclude Overlapping shape areas, then delete the part that you no longer need.
Next, we’ll be adding some details
STEP 4 – Time for some details. There are a number of ways to make these margins, but I prefer this next trick. With the Direct Selection Tool select a few points that you will need for your new margin, then copy them and paste them in front. Again, with the Direct Selection Tool, select and delete the points that you don’t need, and use only Stroke, no fill.
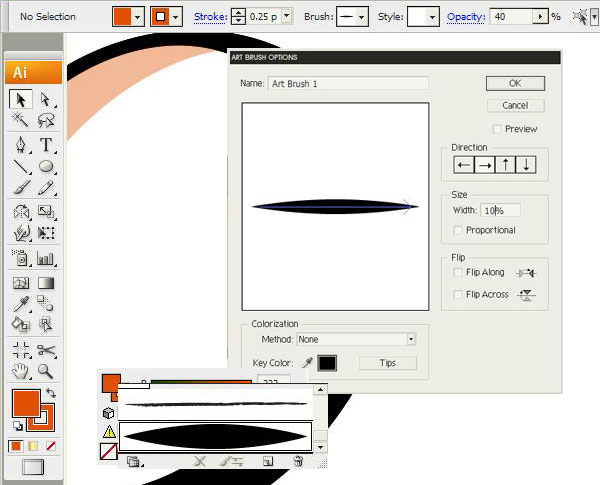
STEP 5 – For this trick we will need to make a simple brush. Use the Ellipse Tool to create a long oval, then select the right and left anchor point and convert them to corners, and finally fill this shape with black and make sure there is no stroke.
Drag this shape into the Brushes pallete, select create new art brush, set the size to about 10 -20 % , name it, if you wish, and click ok. After you adjust the stroke size, Go to Object – Expand Apperance, then Path – Clean up. Do this for every margin, especially the outside contour.
Next, it’ time for colors!
STEP 6 – It’s time for colors!
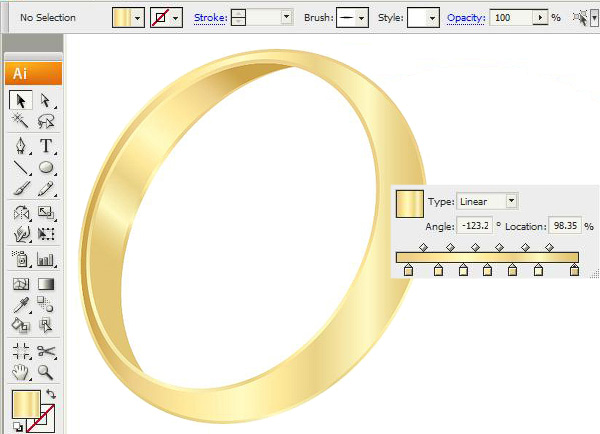
You must fill each part of the rings with the same gradient, but you must always keep in mind the light source. Use the Gradient Tool to manipulate the angle of your gradient. If it looks better with less color, feel free to remove a few colors from your gradient, but it is important not to add colors that are not present in the design.
STEP 7 – This is how your ring should look at this point. It’s time to make the second ring and then tangle them.

Note here, you can now clearly see the ‘rims’ we made earlier
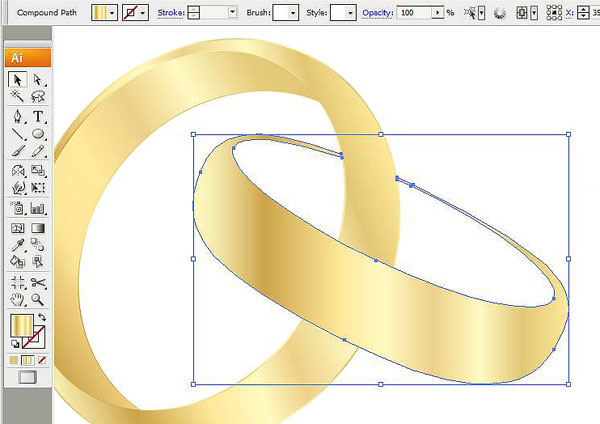
Follow the steps for the first ring. You can make the second ring tilted or any way you like. After you drew the first two circles of the second ring, make the Compound Path and decide where you want the rings to tangle. With the secong ring selected, use the Eraser Tool to delete the parts that overlap. Try to work as neatly as posible.

STEP 8 – interlocking the rings For the inside shape you will follow the instructions from the first ring. After you have obtained the shape you need, just duplicate the basic form of the first ring, paste it in front, select both the inside shape of the second ring and the basic form of the first ring, go to the Pathfinder pallete and use the Exclude overlapping shape areas.

Click Expand and, by using the Direct Selection Tool, delete the parts that you no longer need. Keep using these two methods for the parts of the second ring that needs to be deleted (Eraser and the Pathfinder pallete).
Next, we’ll be adding shadows, highlights and finishing up
Adding the finishing touches
For the inside shape you will follow the instructions from the first ring. After you have obtained the shape you need, just duplicate the basic form of the first ring, paste it in front, select both the inside shape of the second ring and the basic form of the first ring, go to the Pathfinder pallete and use the Exclude overlapping shape areas.



Click Expand and, by using the Direct Selection Tool, delete the parts that you no longer need. Keep using these two methods for the parts of the second ring that needs to be deleted (Eraser and the Pathfinder pallete).
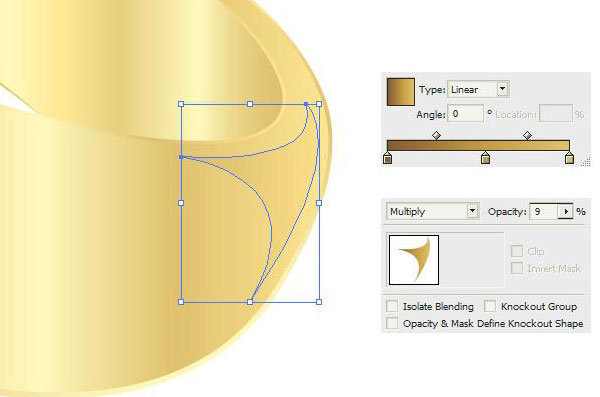
STEP 9 – Adding Depth It’s time to add more depth to our wedding rings. To do this we need to add shadows and lights. Using the Pen Tool (shortcut P) create a shape like the one in the image, fill it with a gradient containing the darkest colors you will use in this design (for example, the rings contain a variety of colors starting with a bright yellow and ending with a bright brown), such as dark browns.
Using the Gradient Tool (shortcut G), set the orientation of the gradient keeping in mind where the light is coming from. Now change the Color Blending Mode, found in the Transparency panel, and set it to Multiply, then lower the opacity to about 9-10%.


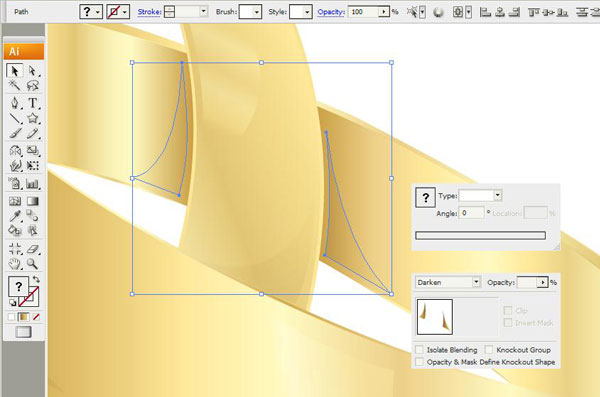
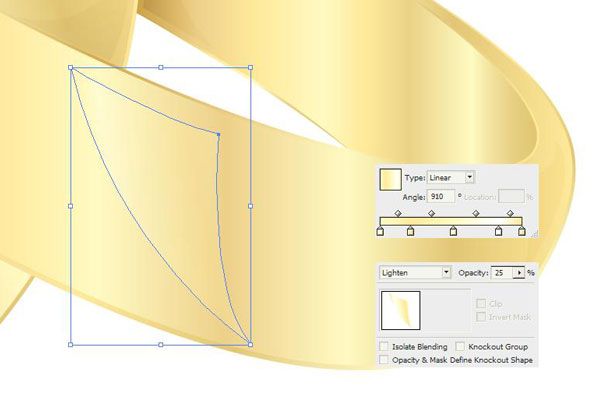
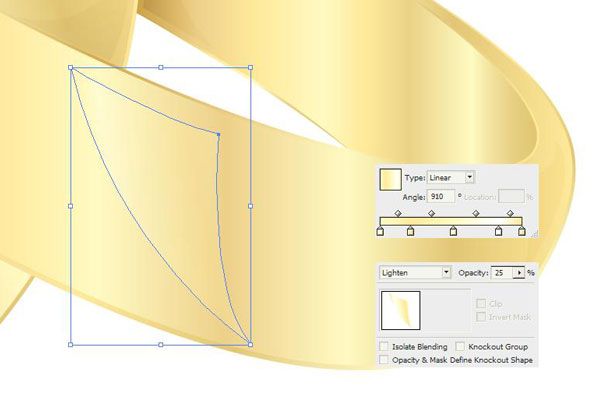
STEP 10 – Creating the lights is almost the same, except for the fact that you use the same gradient as you used for the rings, then you change the Blending Mode to Lighten and set the Opacity to about 25 – 30%.
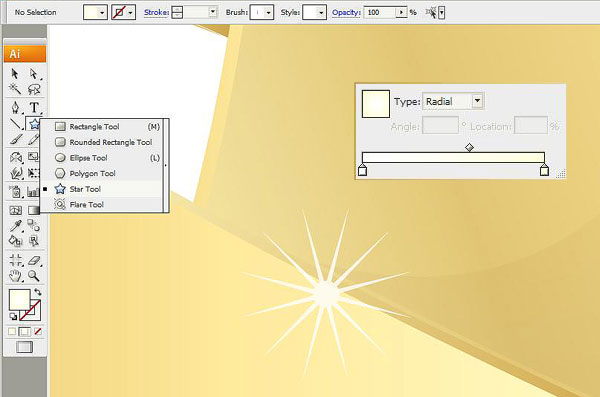
STEP 11 – Using the Star Tool, create a nice 10 or 12 corner star and make it white. For an extra glowing effect you can duplicate the star using Ctrl + C, paste it in front of the old one: Ctrl + F, then apply the Gaussian Blur Filter, found in the Effect drop-down list. Set the Radius of the glow as you see fit. Now your rings really shine!
There you go! Now you have two realistic, beautiful wedding rings!
![]()
![]()
This Adobe Illustrator tutorial was sent in by Adrian from Vectorpack.net, a small design studio providing high-quality stock vectors and design elements. www.vectorpack.net
Don’t forget … we encourage you to share your discoveries with other readers. Just send and email, contribute your own article, join the Design Cafe forums, or follow DTG on Facebook!