This is an easy beginners’ tutorial featuring numerous techniques in Adobe Illustrator — drawing art supplies — a pencil, triangle ruler and paint brush using illustrator vector tools… by Ainsley Bevis of Bloom Design
Special thanks to Ainsley Bevis for sending in this great Adobe Illustrator tutorial! She covers a number of good techniques good for beginner to intermediate Illustrator users. Ainsley is from BloomWebDesign.net … and writes . . .
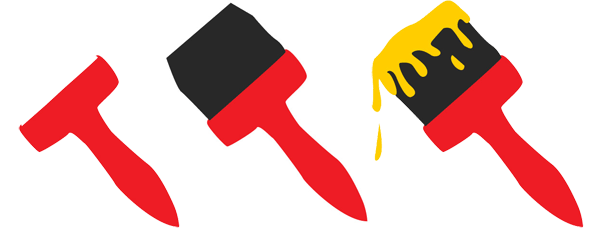
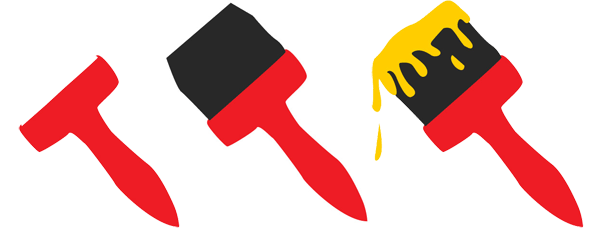
In this tutorial, I’ll teach you how to design vector illustrations of Art Equipment in Adobe Illustrator. You can see the finished piece in this enlargement
Paint Brush
1. In Illustrator create a new document that’s 500 X 600. With the pen tool create a shape like the handle of the brush (#1 below) using the color #ed1c24.


2. Next using the pen tool and color #3f3c36 draw a brush shape for the bristles of the brush. (#2 above)
3. Draw a paint shape on the brush with the pen tool and color #ffce00. (#3 above)


4. Bristle Details: Next, add two shades of bristle details to the brush. Use the color #262521 draw some bristles with the pen tool.
5. Draw smaller bristles again using the color #060909.


6. Highlighting the Paint: Draw two different shades of paint highlights with the pen tool using the color #f7e98b, and
7. Draw some more darker shades on the paint using the colors #f9f0c7 and #eac324.
8. Finally draw some highlights on the handle of the brush using the color #ef6565. (as pictured here)
NEXT: We’ll draw the Pencil …
Create a new document that’s 500 X 600. Create a pencil shape using the pen tool with the color #f5ab1e.


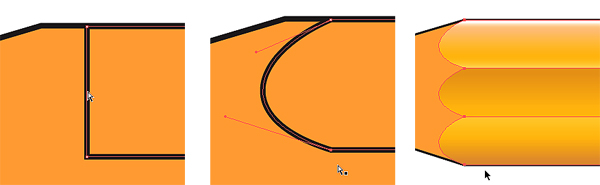
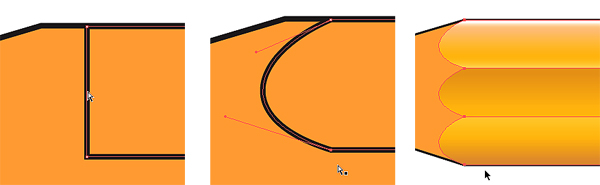
Refer to this diagram, which will walk you through a simple way of making a perfect shape for the pencil, and then go to step 2 for the flat panels for the body before you rotate it into position.
- draw a rectangle
- add point in center of the side path
- drag that new anchor point out to form the point,


2. Create the body of the pencil: Draw 3 rectangle shapes which make up the body of the pencil. Put a gradient on each of them using the colors in this diagram.
It will be easier to accomplish this series of operations building the pencil BEFORE rotating it to an angle.
- draw a short rectangle over the existing pencil
- Tap ‘A’ for the hollow pointer and select the end path (Anchors should look hollow) and DELETE to open the end of the rectangle
- Use the Pen tool to now connect the open anchors with a curve.
- Duplicate that shape two times (Click, option/alt, drag duplicates the shape)
- Select all three, and use the scale tool to vertically scale the three shapes to match the pencil rectangle behind the shapes.
- Continue to the next section for the metal ferrule and eraser. Don’t rotate yet.


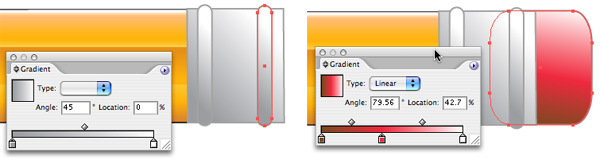
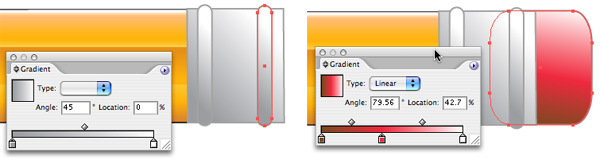
3. Create the metal ferrule: Draw the metal part of the pencil with the another rectangle. Choose a stroke that’s 0.24 with the color #636363. Make the gradient #b9b9b9 and #fcfcfc.
- Use the rectangle tool (tap ‘M’) to draw the metal ferrul
- Double-click the gradient tool and set thet colors and angle as shown above, left
- Tap ‘M’ again, which should activate the round-corner rectangle tool (Or use the tool’s pull-out to select the round-corner rectangle)
- Drage out a skinny rectangle as shown, then option/alt, click, drag to duplicate it.
4. Create the eraser using the same technique as above, except set up your gradient as shown, and set to a slight angle — as above, right. Make the gradient color #5b0405 & #fe9fba. Be sure to send the eraser’s round-rectangle to the BACK so only half of it shows.


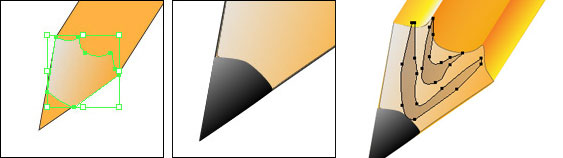
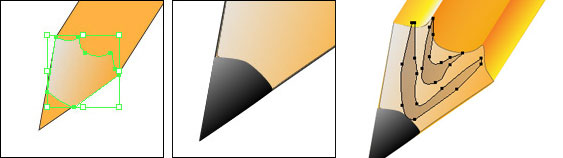
5. Create sharpened wood Next draw this section of the pencil with the pen tool and make it a gradient with the colors #e8e0d2 and #f6bc62. Put a a stroke of 0.25 pixels with the color #383735. (left above)
6. Draw the lead tip of the pencil using the pen tool with a gradient of dark black to grey. (center above)
7. Draw the wood grain: Draw some pattern on this part of the pen. Choose a brown color and make the transperancy 23% opacity. (right above)
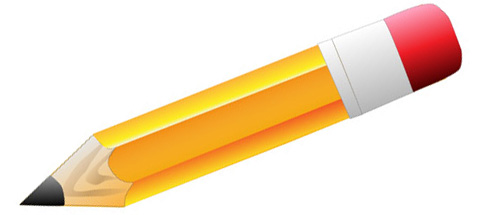
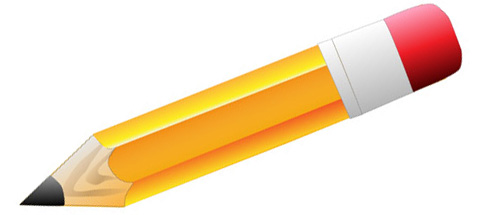
Depending on experimentation, and options, your finished pencil could look something like this, once rotated into position.


NEXT: The Triangle Ruler…


Creating the Triangle Ruler
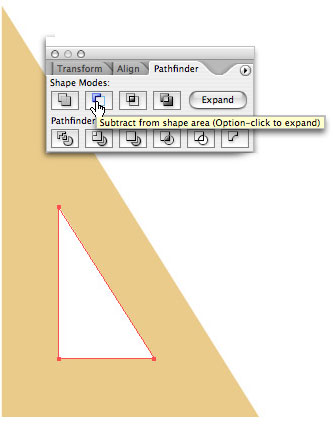
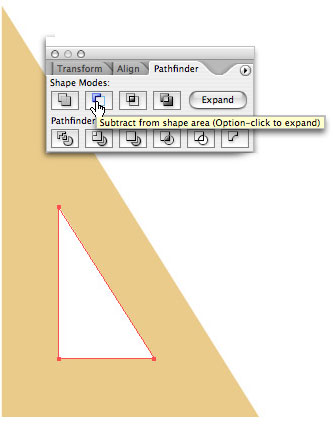
1. Start the triangle file: Create a new document that’s 600 X 500. Draw 2 trangle shapes with the color #eacb8b and #FFFFFF.
2. Create the hole: Select both of the shapes, go to Pathfinder and select the Minus Front icon. Next using the color #7b5629 draw this shape with the pen tool.
3. Wood Texture: Using the pen tool and color #cea05d create some wooden textures. (See example)
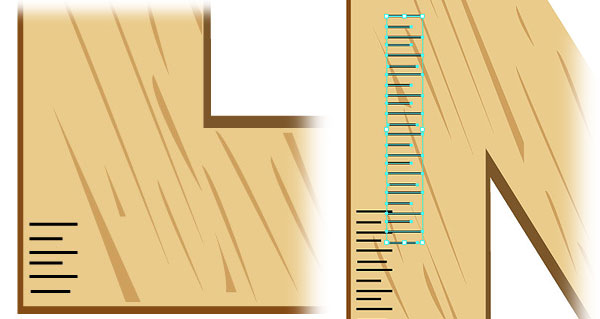
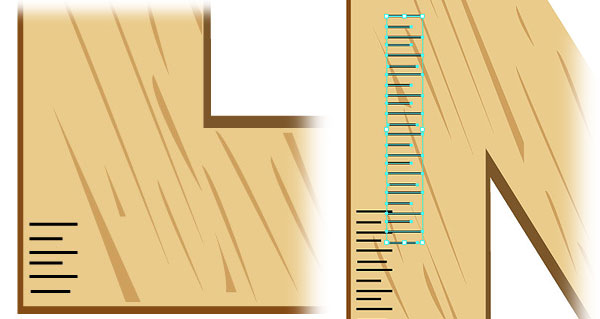
4. Ruler Markings: With the line tool and color #15120d draw these lines. (below left)
5. Copy and paste the lines to go further up the ruler. (below right)


6. Numbering: Using the Arial font, and the color #15120d write the numbers individually and select them with the selection tool to rotate and move them to the right position. (See example, and the final results for the Triangle Ruler)
Final Result


![]()
![]()
Special Thanks to Ainsley Bevis for sending in this tutorial. Be sure to visit Ainsley at BloomwebDesign.net
Ainsley is a passionate, and mostly self taught, Web and Graphic Designer based in Melbourne, Australia. As well as designing websites and graphic material for her clients she also enjoys playing guitar, piano, walking her dogs and cooking vegetarian food!
thanks for reading
Don’t forget … we encourage you to share your discoveries about
favorite or famous graphic designers and illustrators with other
readers. Just contact me, and/or join the forums
