Design School should teach how to create an illusion with digital art and graphics. Sunny has sent in this tutorial that will show you how to apply a tattoo for a perfect summer illusion. This is a simple tutorial not requiring displacement maps or a lot of tricky skills… enjoy.
![]() Sunny from BuildTutorial sent this one in, and although it’s relatively simple (for beginners) it does illustrate the powers in layers blending mode. Sunny writes :
Sunny from BuildTutorial sent this one in, and although it’s relatively simple (for beginners) it does illustrate the powers in layers blending mode. Sunny writes :
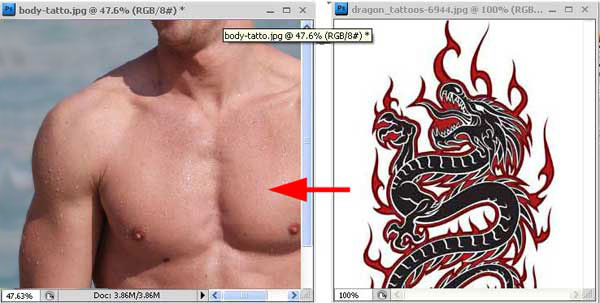
In this tutorial we are going to apply a realistic tattoo on a Image using adobe photoshop. Above see the original and final result. Click on that image for an enlargement
Step 1: Open The Images In Adobe Photoshop
Use this image of the man, and this image of an Asian style dragon with flourishes.


Step 2 : Combine the images
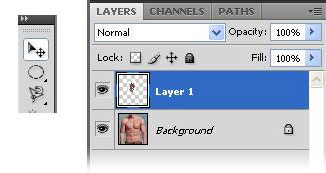
Use the Move tool to drag the image of the Dragon over into the photo of the subject.
Note that the image arrives into the new image file on a new layer in that file. Also notice that it arrives with the white background from the previous file.
Had this been an Adobe Illustrator vector file, Photoshop would have asked “how” you wanted to import the paths. Importing as pixels or paths would have eliminated any background pixels all together.

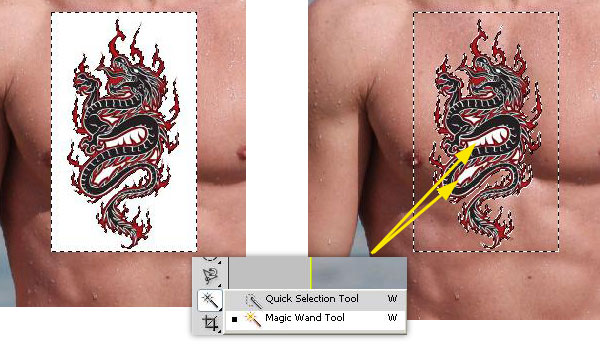
Step 3 : Removing the Background You see our object has a well-defined shape against a background of white, so you can select the background using the Magic Wand tool.
Select the Magic Wand tool, (tap ‘w’) and then observe the Options Bar for the tool.
- “Tolerance” selects pixels, ranging from 0 to 255. A low value selects the few colors very similar to the pixel you click. A higher value selects a broader range of colors. A selection of 8 to 16 should work for this application
- Anti-aliased Defines a smooth edge.
- Contiguous will select only colors that “touch” … observe that you’ll leave the central areas of white unaffected. But we’ll get those later. If you turn OFF Contiguous, then all pixels in the entire image using the same colors are selected.
- Sample All Layers Leave that turned off since you do not want to select “white” from any other layers in the file. You want the Magic Wand tool to select the white from the active layer only.

Click anywhere in the background. The marquee around the background area indicates that the background is now editable. Simply hit delete.
Now click in the white areas on the inside of the Dragon’s coils. Now delete those as well.
Alternatively, you can use the Magic Eraser tool which is basically just like the magic wand. If you’re working in the background, or in a layer with locked transparency, the pixels change to the background color; otherwise, the pixels are erased to transparency. You can choose to erase contiguous pixels only or all similar pixels on the current layer.

Step 5 : Position & Adjustments Now you can move the image (Using the Select tool, Tap ‘V’) into position on the body.
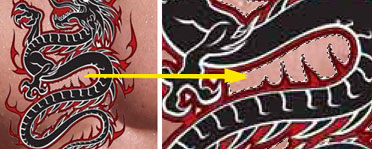
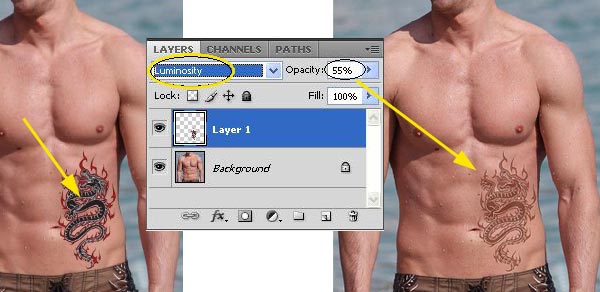
Select layer of Dragon image and set the Layer Blending mode to “Luminosity” (Luminosity creates a resulting color with the hue and saturation of the base color and the luminance of the blend color, thus the flesh tone, or brown.)
Step 6 : Finish At this point you are essentially finished. You may wish to experiment with the Levels and Opacity settings for the layer — Go to Image > Adjustments > Levels& gt; Levels Setting. Once you’re happy with the look, you can flatten, rename and save.
You can see the final results here.
Special thanks to Sunny at buildtutorial.com for sending in this tutorial.
thanks for reading!
If you liked this tutorial and would like to see more, just send an email, or click the “SHARE” button below to TWEET it or SHARE it on your favorite networking site!
![]()
Contribute your own articles in the Design Center, ![]()
![]()
![]()
![]()
Join the Design Cafe forums, ![]()
![]()
![]()
![]()
