This month, Photoshop pro Ainsley Bevis shows you how to create a elegant & antique compass icon in Photoshop! This one uses a number of layer styles and tricks you’ll like.

![]()
Special thanks to Ainsley Bevis from BloomWebDesign.net for sending in this great Adobe Photoshop tutorial! She covers a number of good techniques good for beginner to intermediate Photoshop users, and some of the tricks are rather slick!
Ainsley writes . . .
In this tutorial you’ll learn how to create an elegant, vintage Antique compass icon in Photoshop. The final result is shown at right.

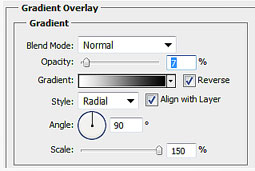
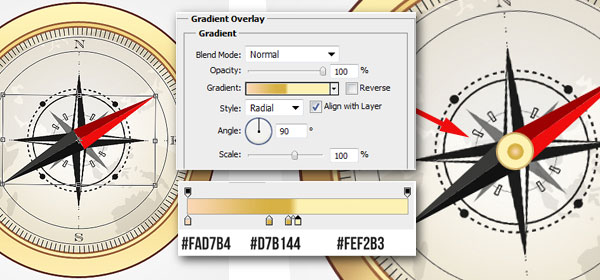
1. Create a new document that's 600×600 pixels. Double click on the background layer to go into Blending Options and put in the Gradient Overlay shown at left.
The next three steps will compose the body of the compass, and follow the same procedure — just different styling. Each series of layer style changes will be illustrated in a separate browser window.

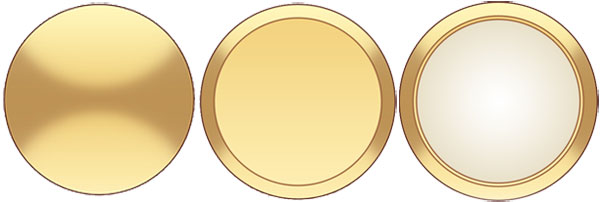
2. Draw the Compass body – Select the Ellipse Tool and draw a large circle while holding down the Shift Key (to keep the shape perfect).
Double click on the circle layer to go into Blending Options and put in the options you will see in this diagram. (Open the diagram in a separate window. )
3. Bezel Ring – Draw another smaller circle and place it in the center. Double click on the layer to go into Blending Options and put in the following steps in this diagram.

4. Compass Face opening – Again draw a smaller circle and place it in the center, double click into Blending Options and put in the following steps in this diagram.
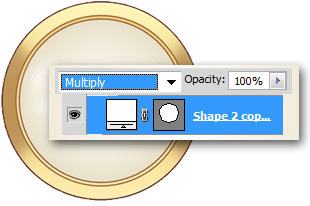
5. Create the map frame – Duplicate the smaller circle by dragging it to the new icon layer. Remove the Blending Options & make the circle white. Set the Blending Mode to Multiply so the circle is invisible. At right. (This will be a “cutting” tool we’ll use later to size the map!)
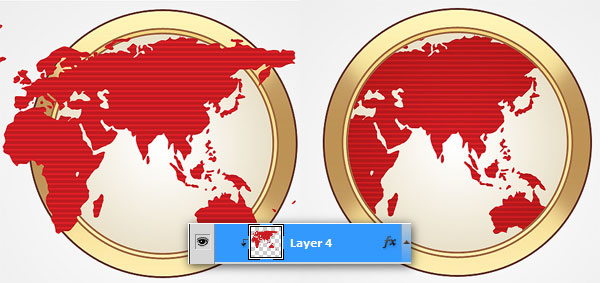
6. Get the Map – Download & open this Vector World Map, to make it larger open it in Illustrator (if you have it), select a map with the Selection Tool and drag an edge up while holding down the Shift Key.
Copy & Paste the Map directly over the invisible circle layer, right click the image layer & Create Clipping Mask. This will crop the map down to the invisible circle.

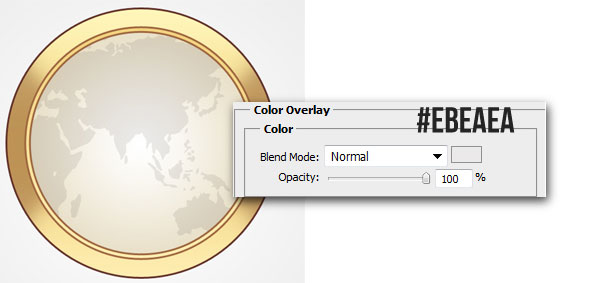
7. Styling the Map – Double click on the map image to go into Blending Options and put in the Color Overlay below:

 8. Create Lens highlighting – This will generate a light reflection on the top half of the compass, as shown at right. This requires a number of steps which follow, and are detailed in this diagram.
8. Create Lens highlighting – This will generate a light reflection on the top half of the compass, as shown at right. This requires a number of steps which follow, and are detailed in this diagram.
While holding down the CTRL Key click on the invisible layer thumbnail (circled below), to activate the shape. Using Elliptical Marquee Tool select the bottom half of the activated shape while holding down the ALT Key to remove it. With the shape still highlighted go to Select > Modify > Contract & Contract by 10px.
Create a new layer and fill in the highlighted shape white. Set the opacity to 35%.

Next, we’ll turn it into a compass by adding compass markings, hands, and more . . .
Continuing from the last page, we’ll now add the essential elements to finish up our compass…
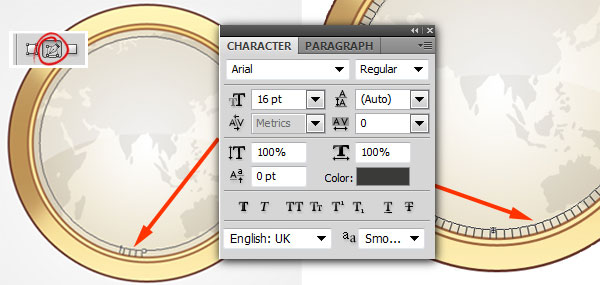
9. Create the hash-mark ring – Click on the Ellipse Tool & set it to Paths (circled below) & draw a circle (while holding down the shift key). Select the text tool and click on the circle path, using the '|' sign repeat it around the circle path. (Enlarge)

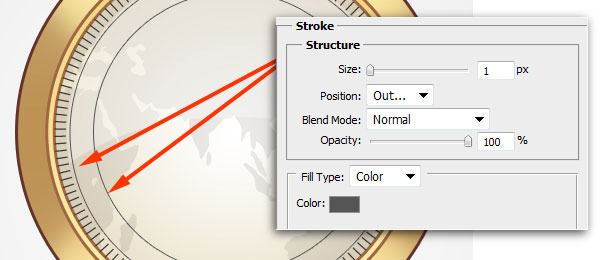
10. More Bands – On the Ellipse Shape go back into Shape Layers Mode. Draw 2 white circles (like below) and set the Blending Mode to Multiply. Double click into Blending Options and put in a Stroke.
11. Insert Compass works – Get this Compass Click Art and place it on the canvas. To make it smaller press CTRL+T and drag a corner down while holding down the Shift Key. Set the Blending Mode to Multiply so the white background disappears.

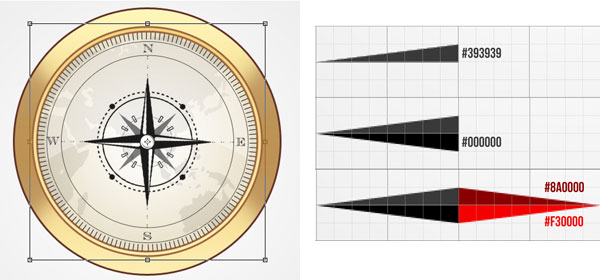
12. Create the Compass Hands – Press CTRL+' to bring up the Grid. Elsewhere on the canvas, using the Pen Tool draw 2 parts of the arrow like below using the grid as a guide. Holding down the CTRL Key select the 2 arrow layers and drag to the new layer icon to duplicate. With the duplicated arrow layers selected go to Edit > Transform > Flip Horizontal. Place the duplicated arrow on the right side and change the colours as indicated above, right.
Put the arrows, created above, on the center of the Compass as in below, left

13. Create the Center Hub Cap – Using the Ellipse Tool draw a small circle and place in the centre of the arrow. Double click into Blending Options and put in the Gradient Overlay below. (Above, right)
14. Optional Drop Shadow – For the drop down shadow create a new layer and draw an oval shape using the Elliptical Marquee Tool and fill it dark grey. Go to Filter > Blur > Gaussian Blur and make it 9.8. (Drop Shadow diagram)
15. Optional Map Background: You can get this Antique Map from SXC and paste it on the background of the compass. Rotate the map by pressing CTRL+T and rotate an edge. Set the Opacity to 30%.
CLICK THE IMAGE to the right – your final results should look something like this.
![]()
Special Thanks to Ainsley Bevis for sending in this tutorial. Be sure to visit Ainsley at BloomwebDesign.net
Ainsley is a passionate, and mostly self taught, Web and Graphic Designer based in Melbourne, Australia. As well as designing websites and graphic material for her clients she also enjoys playing guitar, piano, walking her dogs and cooking vegetarian food!
thanks for reading!
If you liked this tutorial and would like to see more, just send an email, or click the “SHARE” button below to TWEET it or SHARE it on your favorite networking site!
![]() Contribute your own articles in the Design Center,
Contribute your own articles in the Design Center,
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
