The Pen tool is indeed probably one of the most powerful tools in Photoshop, once you learn how to use it. Special thanks go out to San Weng for sending in this tutorial!

![]() The Pen tool is indeed probably one of the most powerful tools in Photoshop, once you learn how to use it. Special thanks go out to San Weng for sending in this tutorial! San writes :
The Pen tool is indeed probably one of the most powerful tools in Photoshop, once you learn how to use it. Special thanks go out to San Weng for sending in this tutorial! San writes :
Why use a Pen tool to draw or make selection? Because it gives you better control and higher precision that other tools cannot give you.
The Pen tool can be intimidating at first but once you learn it everything you touch with have a more professional look. You will get a clean and accurately outlined selection on all your photo. A pen path can also be saved within a .jpg file for use with other software!
Activate the Pen tool with the Tool Box or hit P on your keyboard.
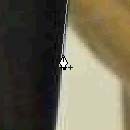
Click and Drag to create your first point, you will see two Direction Handles once you start dragging, they control the curvature on either side of the control points, and this is NOT the actual path. Your path will appear once you make the second click. (above, right)


Hold Alt/Option while you are dragging if you need a sharp corner, or go back to a previously created handle and hold the Alt/Option key (note that your mouse icon turn into a > shape) than drag the handle around, a sharp corner will be created. (above left)
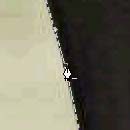
If you’ve miss placed the anchor and need to move it around, Hold the Ctrl/Command key than drag an anchor point. Notice the mouse icon turns to a black triangle in the picture above, right.
Series of tool indicators:




1) Clicking anywhere on Line will add point; you will see a plus sign next to your pen icon.
2) Clicking on existing anchor point of delete it
Clicking the first anchor point again will close the curve, you will notice a circle appears next to your pen icon.
Holding Shift will snap to handle angle of 45 degrees angle
3) After you break the handle you can still have the handle on both side move relative to each other by holding Ctrl/command and alt/option at the same time.
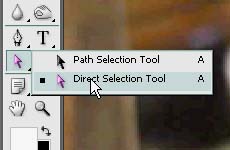
4) Use Direction Selection Tool or A on your keyboard to select your path after you are done.
Ctrl/Command & Alt/Option click on the anchor point will reset the curve handles.

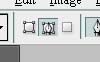
Types of Path – You can create Create Shape Layer (first Icon on top) or Path (second icon). If you set it to Shape Layer, you will be able to access the Shape through the layer pallet, you can change the color and opacity of this layer as you would with any layer items. If you set it to Path, you will need to look for it in the path pallet, you will be able to save your path in your .jpg and use it a selection to outline objects in your photo.
If you select Path option you can add Shape and subtract shape using these icons. The third icon is for intersection, so your second path need to intersect the first for this to work. Or you can exclude the intersection only with the last icon.
Softer selection, under the menu in path pallet, you can set feathering to soften the selection edge.
This is pretty much the basic of the Pen tool. Don’t forget to see my video below. If you have any other tips about the Path tool please share it with me, thanks!
NEXT Use the Refine Edge tool to create a even more accurate selection — after you created your selection with the Path tool
How to retrace the edge of a selection in Photoshop
After creating your selection you can further refine the edge of the selection. With the Refine Edge tool you can expand, contract, soften and even automatically trace the nearest edge.
Refine edge is available in many selection tool’s menu, usually the very last button as well as under the menu Select-Refine Edge or using the shortcut Alt+Ctrl(Option+Command)+R.


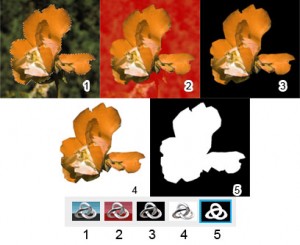
First, lets look at the bottom of the pallet (above left); you will find five different displaying method. Try them all to see which method suits you the best for the photo you are working on.
- First icon is the standard default selection; you can get a sense of which area is selected with the marquee border.
- The second one is mask mode, it will create a RED overlay around everything that is NOT selected and the area that are being selected will be left alone.
- The third option is similar to the mask mode but instead of a Red overlay a Solid Black color is used to cover up the unselected area.
- The fourth option uses a solid white to cover up any unselected area.
- The Last option will only show Black, White and Grays where Black is not selected, White is selected and any shades of grays are partially selected. This is a good preview to use if the image becomes too distracting or if you are more worry about the shape of your selection rather than what is on your photo.
Press F to cycle through the Views and X to temporarily view the image.
I’ve selected the flower with the Polygonal Lasso tool, as you can see, the outline is very sloppy. Refine Edge will help fine tune your selection so it is more presentable.

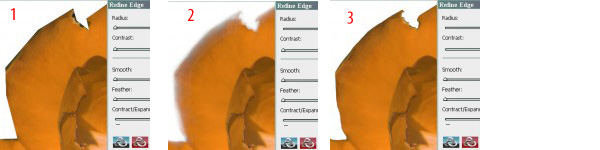
The first slider is Radius, Refine Edge will search around your existing selection and try to see if there is any obvious edge/contrast and try turn that into your selection border instead. As you can see in the example that when I turn up the radius the edge of the selection becomes blurred/softened but it also rearranged the selection border to more closely follow the contour of the flower.
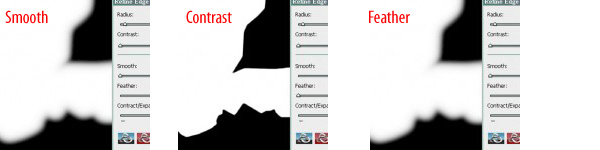
To create a crisp edge turn up the Contrast slider, this will create a more definite edge on the selection.
If the selection has too much sharp corner you can Smooth it out with the Smooth Slider. Notice in the picture that the edges are rounder than when I first started. You can give it a Anti-Aliased edge by turning on the Feather Slider. You can also Contract and Expand the selected area when necessary.
Here is the flower masked out using the Polygonal Lasso and after the Refine Edge treatment. It took me less than a minute to mask out the flower in Polygonal Lasso tool than another minute to Refine the Edge. It will not work in every situation depending on the photo but the closer you make your initial selection is the better the Refine Edge tool will work.

I hope you find the tutorial useful. If you know more tricks for the Refine Edge please also share with us. Thanks!
San’s Graphic Blog – Photoshop Tutorial and Graphic Blog – San is currently working in the marketing industry and freelancing in design, his home page is intended to share his knowledge with others as well as getting other artist to come together and discuss about designs.
thanks for reading
Don’t forget … we encourage you to share your discoveries with other readers. Just send and email, contribute your own article, join the Design Cafe forums, or follow DTG on Facebook!