Here’s a very basic tutorial with several really important Photoshop lessons for beginners to intermediates. The blur and mask steps will be used again and again in your Photoshop career! Special thanks to Tim Bennett for sending in this tutorial!
![]() Here’s a very basic tutorial with several really important Photoshop lessons for beginners to intermediates. The blur and mask steps will be used again and again in your Photoshop career! Special thanks to Tim Bennett for sending in this tutorial!
Here’s a very basic tutorial with several really important Photoshop lessons for beginners to intermediates. The blur and mask steps will be used again and again in your Photoshop career! Special thanks to Tim Bennett for sending in this tutorial!
Tim writes : 
This tutorial will teach you how to take an image and create a blurred reflection effect — it uses the text below but you can apply it to any image. In this tutorial the image is quite bright so it is set against a dark background; the techniques in this tutorial will also work for a dark graphic on a light background.
I’ve written this tutorial for those who have a good knowledge of the fundamental tools used in Photoshop. The instructions are written for any version of Photoshop up to CS6, on Mac OS X, and can be easily adapted for other versions and platforms.
![]() If you wish to use the image in the tutorial save the image below to your hard drive. Otherwise, you may use an image of your own as long as it has some transparency.
If you wish to use the image in the tutorial save the image below to your hard drive. Otherwise, you may use an image of your own as long as it has some transparency.

1. Create a new canvas 250 pixels by 250 pixels. Ensure the Colour Mode is set to RGB.
2. Select the Paint Bucket Tool and set the foreground colour to 47484a. Fill the Background layer with this colour.
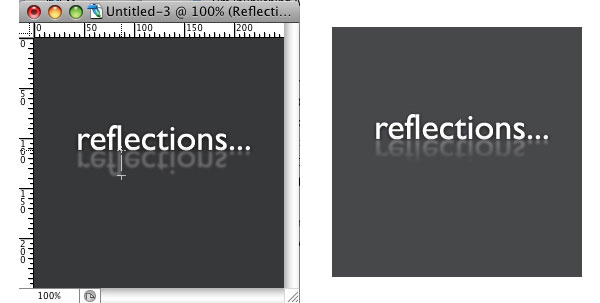
3. Open the image you are going to apply the reflection effect to in Photoshop. You can either choose File > Open or you can drag the image to the Photoshop icon in your dock (Macs only). Once opened in Photoshop drag the image into the canvas you created in step 1. Using the Move Tool position the image in the centre of the canvas and just above halfway as in the image below. Rename this layer to Image.
4. Right-click the Image layer and choose Duplicate Layer… and name the layer Reflection. Note, if you don’t get the choice to rename the layer on its creation you can simply double-click the layer name in the layer window.
5. With the Reflection layer selected choose Edit > Transform > Flip Vertical. Ensure the Move Tool is selected and press the down arrow until the layer mirrors the original like in the image below.


6. In the layer window reduce the Opacity of the Reflection layer to 30%.
7. Now it’s time to blur it. Still with the Reflection layer selected choose Filter > Blur > Gaussian Blur. Set the Radius to 1.0 and click OK.
Tip: If you want a crisp glass-like reflection leave the above step out.
Tip: The radius of the blur should reflect the size of the image. The larger the image the larger the radius of the blur should be.
8. In the Layers window click the Add layer mask button and then select the Gradient Tool (it shares the same space as the Fill Tool). In the tool bar at the top ensure the colour is set to go from black to white and that it is set to Linear Gradient. It should look like this:
![]()
9. With the Gradient Tool and Reflection layer selected drag from the bottom of the Reflection layer (where the text ends) vertically in a straight line up to where it starts (at the top) as illustrated below. It must go from bottom to top else the fade will go the wrong way.


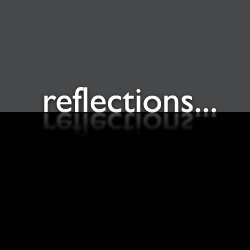
10. Your reflection should now fade, as in above, right
11. The reflection is now complete but further visual tricks can be added to increase the sense of depth. Firstly, select the Background layer and then select the Rectangle Tool. Set the Foreground Colour to black (000000) or any colour that will stand out. The colour is not important as it will change later. Then draw a rectangle that covers the whole bottom of the canvas up to the bottom of the Image layer.
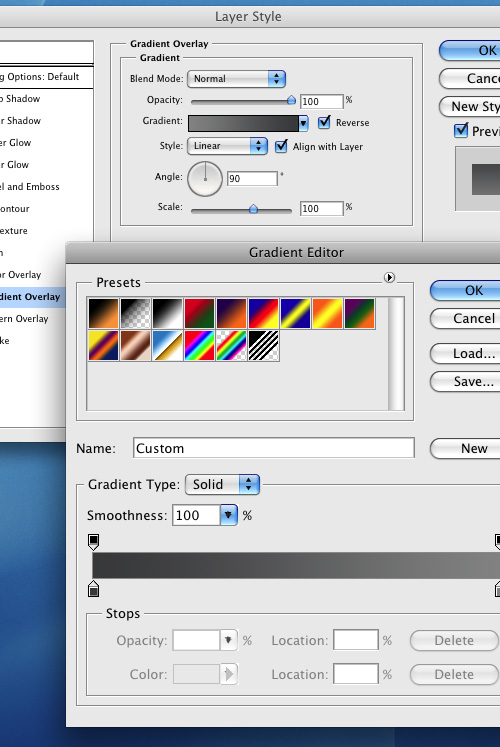
12. Rename this layer Floor. With this layer selected choose the Add a layer style button and choose Gradient Overlay. Apply these settings:


13. This subtle effect gives an illusion of depth. For a further illusion of depth right-click the Image layer and choose Duplicate Layer… and name the layer to Shadow.
14. Choose Edit > Free Transform and hover your mouse over the top-middle box. Drag down until the layer is severely squashed and hit Enter. The example is at the left.
15. Choose the Move Tool and hit the up arrow a couple of times to line the Shadow layer with the bottom of the Image layer.
16. With this layer still selected choose Add layer style and choose Colour Overlay. Set the colour to black (000000) and choose OK.

17. Set the Opacity of this layer to 50%. Then choose Filter > Blur > Gaussian Blur and choose 1.0 for Radius.
Your effect is finished — at right is the finished blurred reflection!
Tim Bennett
Tim Bennit is a designer and web developer in the UK… more of his works, and tutorials can be found at the TEXELATE Web Design Studio at www.texelate.co.uk
thanks for reading
Don’t forget … we encourage you to share your discoveries with other readers. Just send and email, contribute your own article, join the Design Cafe forums, or follow DTG on Facebook!